Dart 프로젝트는 VSCode( Visual Studio Code)에서 만들 수 있다.
(DartSDK설치하고 터미널에서 만들 필요 없이!)
사전에 바로 전 작성한 포스팅 대로 진행바란다.
2020/05/18 - [난장 Dev/Flutter - Dart] - Dart - 시작하기 - VSCode 설치
Dart - 시작하기 - VSCode 설치
먼저, Flutter를 시작하기 위해서 Dart라는 언어에 대해 공부가 필요하다. 나처럼 그냥 바로 Flutter를 시작할 수 있지만 얼마 후 나처럼 Dart를 시작할 것이다. 어렵지는 않지만 최소한 변수, 조건문, �
naan.co.kr
VSCode를 실행하고 나서 상단에 보이는 "View > Command Palette..." 을 클릭하거나 "Shift + Command + P" 키를 눌러 Command Palette를 실행시킨다.

아래의 화면이 뜨면, ">dart"를 입력하고 나오는 "Dart: New Project"를 클릭한다.

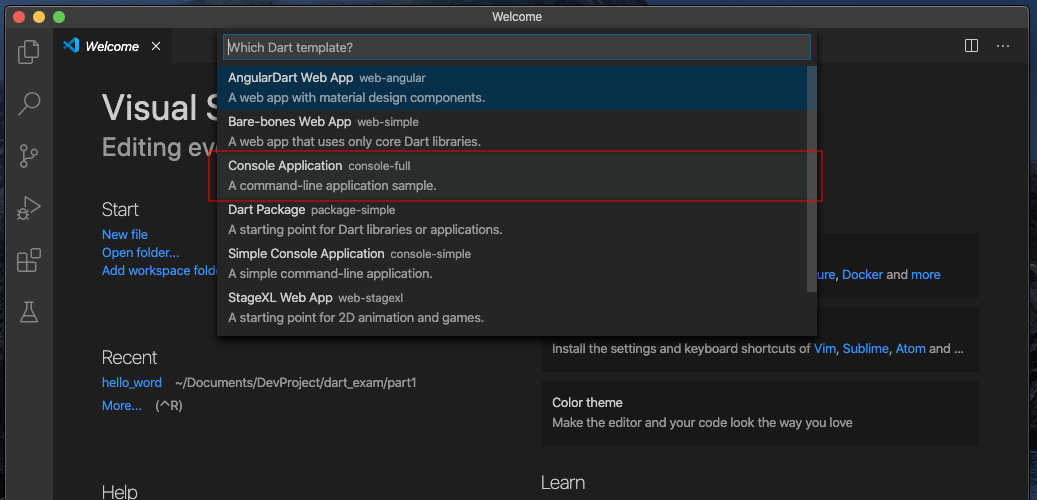
다음 단계로 Dart 템플릿을 설정해야 하는데 공부를 위한 것이니 "Console Application"을 클릭한다.

사용할 프로젝트 이름을 입력한다. 모두 소문자로 입력해야 한다.
예) part1_helloworld

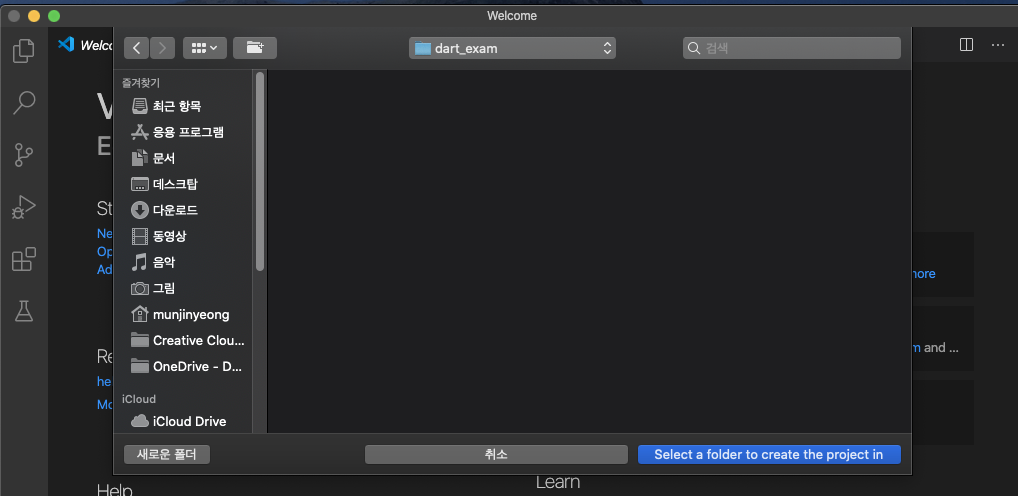
프로젝트를 저장할 위치를 지정한다.

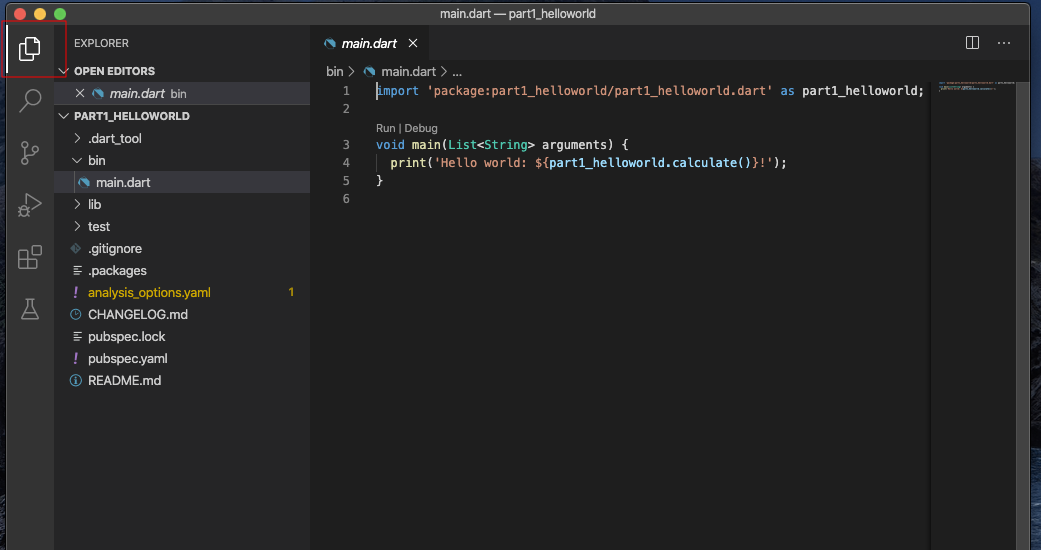
그러면 Dart 기본 프로젝트가 만들어 진다.

F5키를 누르면 아래 Console에서 결과 값을 확인 할 수 있다.

다시 코드로 가고 싶다면 왼쪽에 보이는 아이콘 중 제일 위에 있는 아이콘을 클릭하면 다시 입력된 코드를 확인할 수 있다.

Android Studio 에서는 기본 프로젝트 생성이 VSCode처럼 하지 않고 터미널에 들어가서 직업 생성하고 열어야 하는 것 같았다.
